i found this simple tutorial and it works ,
so if you don't have photoshop paint.net is a good alternative freeware ,
as are all the apps used in this tut
[it should work the same with photoshop]
NOTE: Paint.NET does NOT support animated images! This means another
program will have to be downloaded in addition. I provide a link to a
program I use, however there are many out there with similar functions.
I've
noticed a lot of people get frustrated when another newcomer comes and
asks if it is possible to make moving pictures with PDN. Well, I think
I answered this question in a reply before, but this is how I use
Paint.NET to make animated .gif pictures:
How to animate:Save each frame as a separate .gif image. Each frame should gradually approach the desired result.
-Good idea to make a new folder and name the frames "1.gif" "2.gif" "3.gif" etc..

Download the program here
UnFreez There are many more GIF animators out there that you can use. This is just one of many.

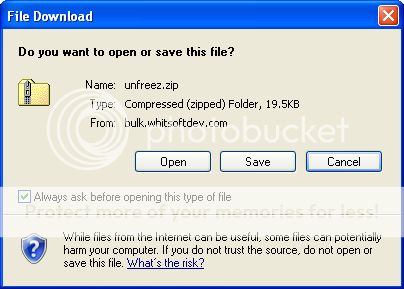
If
you don't know how to download/locate/run this program, just follow
these steps. Go to the link above, click the link labelled "Download
UnFREEz (19.5 KB)" near the bottom. Make sure you save it in a place
you can find later. Next, simply go to that location, double click the
downloaded folder, then double click the program, then click run.
There, it's open and ready for use.
Now, simply drag the .gif
files from the folder you saved them in into the space provided in
UnFreez then press "Make Animated GIF" and save.
TIP:
If you select gif.1 then hold shift and select gif.20 it will select
all 20 files. You can also select multiple files while holding the
control key. You can drag all of these files into UnFreez at once, but
make sure you drag from the first file while all files are selected.
This will add the files to the UnFreez interface in order. Full Size
Full SizeYou can also choose whether the animation will repeat or not. And, how fast it plays the frames.
And there you go... an animated .gif!

Great for smilies!
This can be used to provide fading effects, moving objects, and many other effects.
Here are some examples of things you can do.

<- click for full size

<- click for full size
How to make your frames:As
I said, each frame should gradually approach the desired result. This
basically means you want to have an original image, plus a desired
result, plus everything in between. The following are some basic
examples of how to go about this.
Fading an object in/out:Have a background image as a constant.
On
a new layer, have the object that you wish to fade in/out. Save the
normal image as 1.gif, then change the opacity of the layer by 25 for
each image, as shown:
n.gif :: Layer Opacity
1 :: 255
2 :: 225
3 :: 200
4 :: 175
5 :: 150
6 :: 125
7 :: 100
8 :: 75
9 :: 50
10 :: 25
11 :: 0
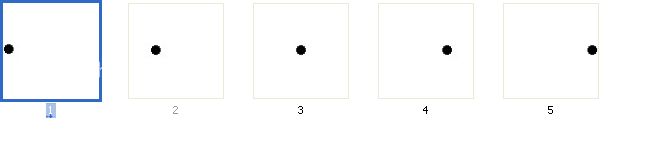
Moving an Object:Have a background image as a constant.
On
a new layer, have the object that you wish to move. Save the normal
image as 1.gif, then change the location of the layer by (in this
example) 10px for each image, as shown:
n.gif :: Object's Distance
1 :: 0
2 :: 10
3 :: 20
4 :: 30
5 :: 40
6 :: 50
n :: 10n-10
Gradually Blurring:Have a background image as a constant.
On
a new layer, have the object that you wish to blur. Save the normal
image as 1.gif, then change the blur of the layer by (in this example)
20px for each image, as shown:
n.gif :: Object's Blur
1 :: 0
2 :: 20
3 :: 40
4 :: 60
5 :: 80
6 :: 100
n :: 20n-20
The
same process applies for almost any animation you can think of. For
example, in the spinning 'Hellfire010' sphere (above) the plug-in
Shape3D was used. Each frame was different by 15 degrees, starting at 0
(same as 360) and ending at 345. When put together, it appears to be
spinning.
Alternative GIF Animation Programs:UnFreezBeneton Movie GIFPaint.NET -
image and photo manipulation software designed to be used on computers
that run Windows 2000, XP, Vista, or Server 2003. It supports layers,
unlimited undo, special effects, and a wide variety of useful and
powerful tools.,Good
★★★paint.net plug ins




